ハンドメイド講師が使うシンプル申し込みボタンの使い方!
どうもです!
クラフト作家が習いに来るレジュフラワー・UVレジンアクセサリー教室
「P*(ピィ)ハンドメイドアクセサリー」改め
半年で教室を満席にする
ハンドメイド講師コンサルタントの三上美幸です。

先日ブログでアップした
ハンドメイド講師が使うシンプル申し込みボタンのHTMLのサンプル8選
を読んでくださった方々から色々質問をいただきました!
質問してくださって、嬉しい限りです!
やる気がある人が多いんですね(^^♪
今回は、ハンドメイド講師が使うシンプル申し込みボタンのHTMLのサンプル8選の続編として
質問してくださった内容をさらにシェアしていこうと思います(^^)/
アメブロにHTMLだけでボタンをつける方法
ハンドメイド講師が使うシンプル申し込みボタンのHTMLのサンプル8選
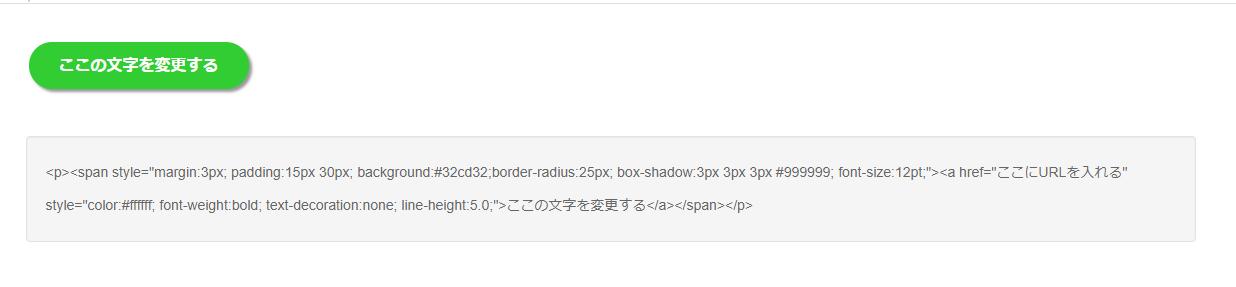
で、ご用意したボタンなんですが、
これ、記載してある、HTML(英語がいっぱい書いてあるやつ)
をコピーして貼り付けるだけなんです!
①アメブロのブログ画面を開く

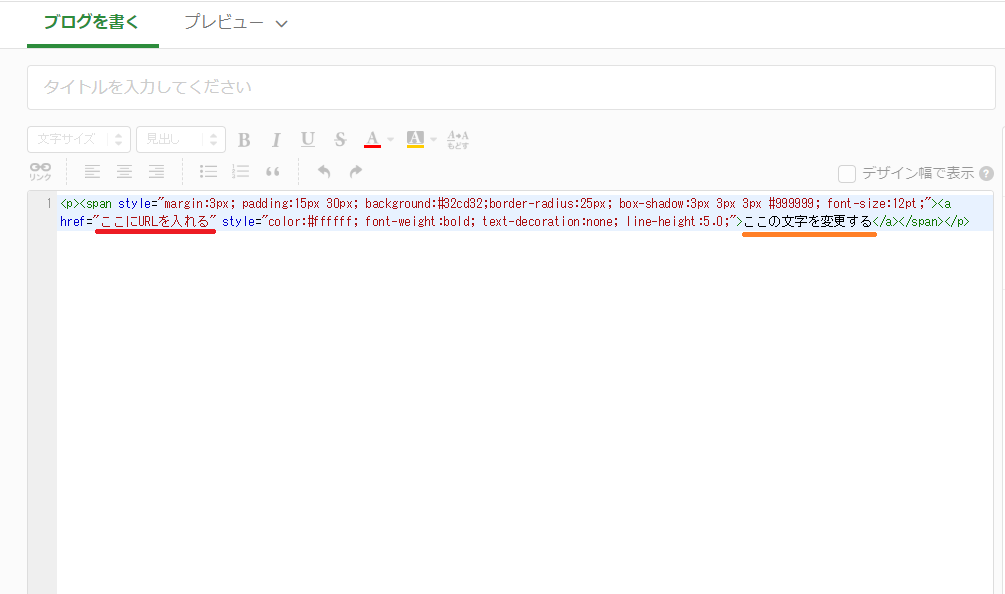
②HTML表示をクリック

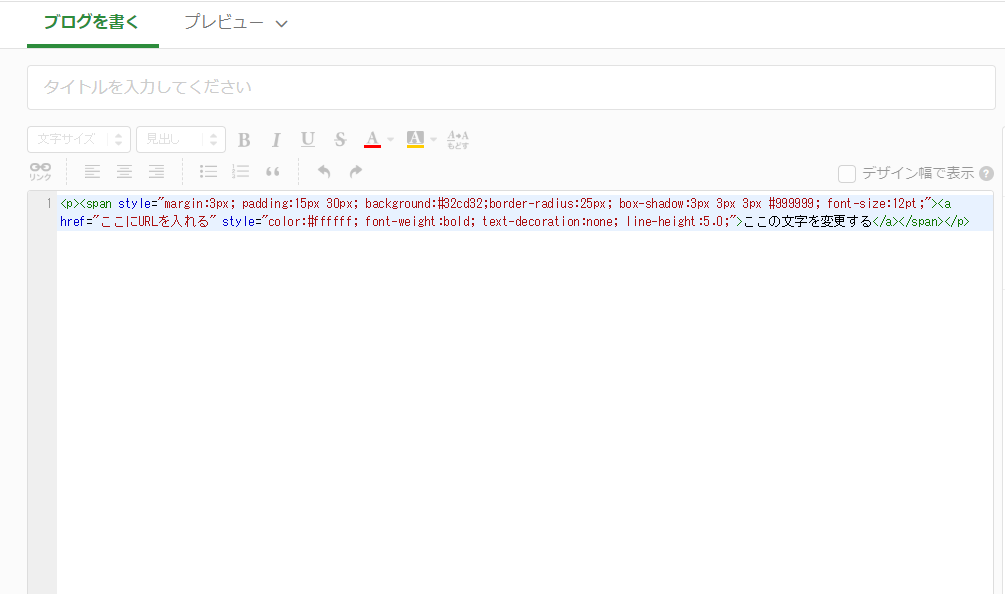
③ボタンのHTMLのサンプル8選から好きなものを選び、HTMLをコピーする

④アメブロのHTML表示に張り付けをする

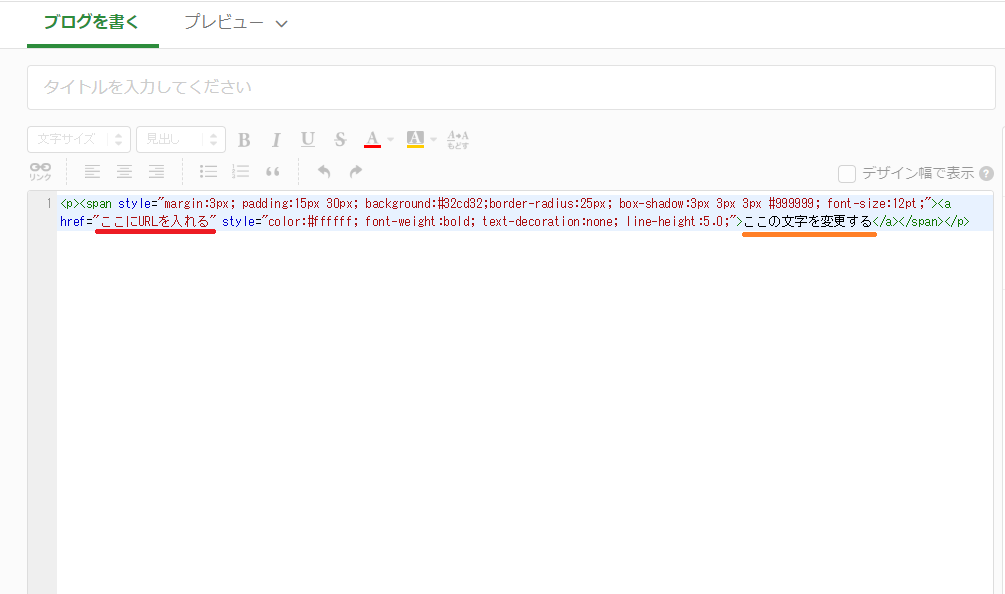
⑤【ここにURLを入れる】部分を削除して、リンクを張りたいURLを張る。

⑥【ここの文字を変更する】を【申し込みボタン】や【お問い合わせはこちら】などに変更

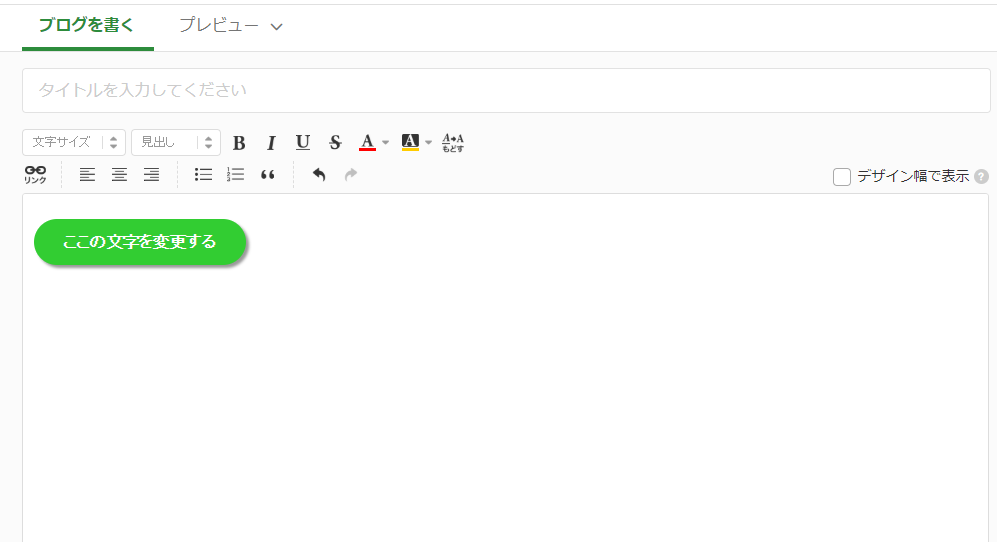
⑦通常表示画面に変更するとボタンが完成

まとめ
たったこれだけで申し込みボタンなどが作れちゃうので
とっても簡単です!!
また、ボタンの名前を長くしてしまうと、
スマホから見ると、2段になってとっても変なボタンになっているので、
短めな単語をいれてみてくださいね!!
あと、ワードプレスでもこのボタンは使えるので
ぜひ使ってみてください!
コメント ( 0 )
トラックバックは利用できません。











この記事へのコメントはありません。